第3回 ページのデザインを変更しよう(2)
用意されたテンプレート(template)の内容を書き換えることで、見やすくすてきなWebページができるようになってきました。このページでは、色や文字の大きさだけでなく、もう少しページのデザインを変更する方法を学びます。
ただし、やや高度な内容ですので、よくわからなくても、立ち止まらずに次に進んでください。
テンプレート(template)の範囲を超えて、自分でもっと魅力的なWebページを作りたくなった時に、きっと役立つと思います。
空白や線の太さの設定
templateのpages.cssの上部には、以下のようなスタイルが設定されていました(この演習で、各自その一部を変更してはいるかもしれません)。ここでは、色以外のプロパティ(太字、下線部)について解説しましょう。
body {width:870px; margin-left:20px; background-color:white;}
h1 {padding:10px 5px 10px 5px; position:absolute; font-size:32px; color:white; }
h2 {margin:30px 0px 0px 5px; padding: 3px 3px 0px 10px; border-left:solid 5px green; font-size:24px; color:green; }
h3 {margin:15px 0px 15px 0px; padding: 5px 0px 5px 10px; dimgray; border:solid 1px dimgray;border-radius:4px;background-color:white; font-size:20px; color:black}
p {vertical-align:top; text-indent:1em; font-size:16px; line-height:130%; }
この中で、color: background-color: font-size: line-height: については、説明しましたね。次に、ボックスのデザインに関係するプロパティについてまとめてみましょう。
ボックスをデザインするプロパティ
上記のスタイルの設定は、body h1 h2 h3 p に関するスタイルの設定でした。これらは、HTMLで、それぞれのタグで囲んだ内容に適応されます。
まず、それぞれのタグは、横幅(width)と高さ(hieght)をもったボックス(箱)を示しています。ボックスのサイズは、width: height: のプロパティで明示できますが、多くの場合はこの部分が省略されていて、内容に合わせて適当な大きさになります。
例えば、h2 h3は 1行の見出し文だけですので、width: height:の指定はありませんが、幅は文字数、高さは1行分のボックスとなります。

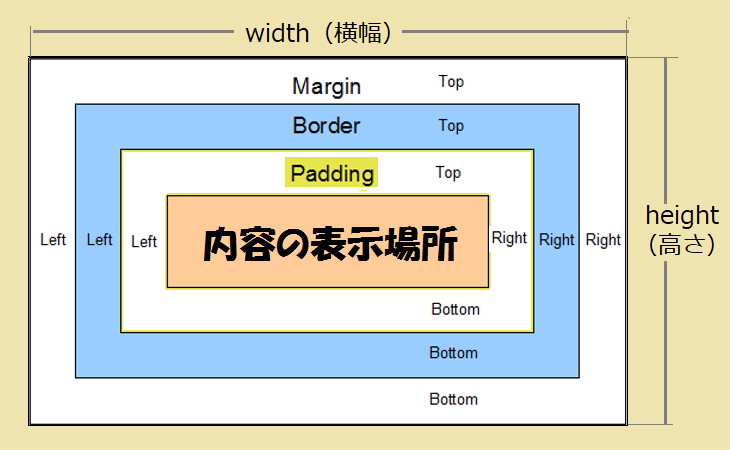
さて、ここで重要なのは、それぞれのボックスは、上図のような構造になっていて、周りの線の太さや色、空白をpx(ピクセル)単位で指定できるようになっているということです。
border:(図ではブルーの部分)の外側の空白のmargin: と内側の空白の padding: は、上下左右の4つの幅をそれぞれ px(ピクセル)で指定できますが、上下左右の順ではなく、時計回りで「上、右、下、左」の順に示すことになっていることに注意です。また、4つ指定するのではなく、1つだけ指定することもよく使われていて、その場合は、4か所とも同じ値であることを意味します。
このように上下左右について線の幅を( 0も含め)指定する方法だけではなく、それぞれのプロパティに -top -bottom、-left -right という文字を加えることによって、上下、左右、別々の色や線の幅、スペースを開けることもできます(記述しないと0となるので、右だけ、あるいは下だけ空けたいとき等に利用する)。
また、border:(枠)では、幅だけでなく、線の種類と色を指定できます。
たとえは、border 10px solid yellow; とすると、枠線としては、上下左右10px(ピクセル)で,yellow(黄色)の solid(直線)を引くことを指定しています。色は、第2回の色見本から、英単語を選んでも #999900 のような形式で指定してもOKです。また、solid(直線)の代わりとしては、double(2重線)、dashed(破線)、dotted(点線)のほか、
groove(立体的に窪んだ線)、ridge(立体的に隆起した線)、さらに、inset(領域全体が立体的に窪んだように表示)outset(領域全体が立体的に隆起したように表示)など、いろいろな効果的な表現が選択できます。
では、h2 を見てください。
h2 {margin:30px 0px 0px 5px; padding: 3px 3px 0px 10px; color:green; border-left:solid 5px green;}となっており、margin:は、上右下左(時計回り)で30,0, 0,5ピクセル、padding:は、上右下左(時計回り)で3,3,0,10ピクセル、border:は左(border-left:)のみ、直線(solid)で幅5ピクセルで、緑(green)、文字の色(color:)も緑(green) と指定されています。その結果が、以下のように表示されるのです。
第1章の表題
ここでは、h3の方をいろいろ書き換えて、小見出しの表題をいくつか作り変えてみましょう。
いろいろな小見出しのデザイン例
1.全体を線で囲む(テンプレートのデザイン)
h3 {margin:15px 0px 15px 0px; padding: 5px 0px 5px 10px; border:solid 1px dimgray; background-color:white; font-size:20px; color:dimgray;}第1節の見出し
2.左線と下線を組み合わせたデザイン
h3 {margin:15px 0px 15px 0px; padding: 5px 0px 5px 10px; border-left:solid 5px orange;border-bottom:solid 1px dimgray; background-color:white; font-size:20px; color:dimgray;} 第1節の見出し
3.左線と背景色を組み合わせたデザイン
h3 {margin:15px 0px 15px 0px; padding: 5px 0px 5px 10px; border-left:solid 5px orange;background-color:floralwhite; font-size:20px; color:dimgray;}第1節の見出し
4.下線を点線にしたデザイン
h3 {margin:15px 0px 15px 0px; padding: 5px 0px 5px 10px;border-bottom:dotted 3px orange;font-size:20px; color:dimgray;}第1節の見出し
5.全体を線で囲み、角丸にしたデザイン
h3 {margin:15px 0px 15px 0px; padding: 5px 0px 5px 10px; border:solid 1px dimgray; background-color:white; font-size:20px; color:dimgray; border-radius:4px;}第1節の見出し
最後の例は、border-radias:4px というプロパティが使われています。これは 直線の長方形ではなく、角に少し丸みをつけるよう指示したものです。
Mihon.htmlのh3をよく見ると、枠線が丸みを帯びていますね。ちょっとした工夫で、ずいぶん柔らかな印象を与えます。
ボックスをデザインする指定はずいぶん奥が深いですね。基本的なことが理解できたら、Webページを検索してスタイルシートの書き方をいろいろ調べて、よりよいものを取り入れてみてください。


