付録:効果的な表現のために(テンプレートのカスタマイズ)
Webコンテストの応募作品の作成には、数週間(あるいは数か月)かけることができ、少しずつ内容を追加・改善したり、見やすくしたりすることが可能です。
実際の審査では、Webの内容の充実に関する評価(数か月かけて改善されてきたことが前提になるので)が重点的で、デザインに関しては、統一性があれば、そんなに凝ることは必要ありません。それでも、テンプレートをそのまま利用するだけでは、作品が単調で同じように見えてしまいますので、色の変更やイラストの挿入、映像などを取り入れ、全体の構成をポリッシュアップさせる必要があるでしょう。CSSファイルの少しの変更で、様々な表現が可能になります。
以下のデザイン変更のためのテンプレートの修正・追加方法の解説の一部は、5回目までに説明したものの応用編です。各ページでの説明と合わせて確認し、実際にやってみましょう。
見出しの背景色を変える
第1節の見出しに背景の色をつけてみましょう。その場合の変更の仕方は次のようになります。
例示:見出しの背景色を薄緑色にしたい場合
h3 {margin:15px 0px 15px 0px; padding: 5px 0px 5px 10px; background-color:#90ee90;color:dimgray; border:solid 1px dimgray;border-radius: 4px; }
ここで、色指定について#90ee90という16進数での書き方をしてみました。背景色を変える際に書いたように、色の名前(英単語)で示すことも可能です。その場合は lightgreen となります。色名での指定はわかりやすいですが、指定できる色数が限られます。一方16進数での指定は微妙な背景色などまでも細かく指定可能となります。詳しくは「Web色見本 原色大辞典」等のWebページを参考にしてみてください。
ブラウザでの表示は次のようになります。
第1節の見出し
↓
第1節の見出し
線の太さと色を変える
線の色や太さを変更する場合もヘッダー部にあるスタイルのうち それぞれ border が定義する線の太さと色を変更することで、これが可能になります。
テンプレートの変更例(線の太さを5pxから10pxに、線の色を緑から赤に変更する場合の記述)
h2 {margin:30px 0px 0px 5px;
padding: 3px 3px 0px 10px;
color:green;
border-left:solid 5px green; → border-left:solid 10px red;
}
もとの意味を忘れた人は、第3回「空白や線の太さの設定」を確認下さい。
右寄せ(または左寄せ)表示
このtemplateでは、float:right; float:left;という、比較的高度な方法を利用しています。
これは、このブロックは、right右(またはleft左)に表示のスペースがあれば、右寄せでBOXを表示せよという意味で、画面のサイズが小さい場合で、右寄せするのに十分なスペースがない場合は、前のBOXの下に表示されます。

前のBOXが右寄せや左寄せで、表示されていて、表示のスペースがあっても、無視して下に表示する場合、あるいは、右寄せや左寄せを終了する場合は、必ず最後にclear:both; と、記述しておきます。
1つのコラムに、複数個の画像を入れる場合
(1)画像を横に並べる場合:
画像を横に並べる簡単な方法の一つは、複数の写真をレイアウトして1枚の写真に編集することです。しかし、以下のように、写真を表示する<figure>である
<figure class="imgLeft">~</figure> を繰り返すことでも可能です。この場合、写真は指定されたサイズで左から順に配置されていきます。<figCaption>もあわせて入れるようにしましょう。
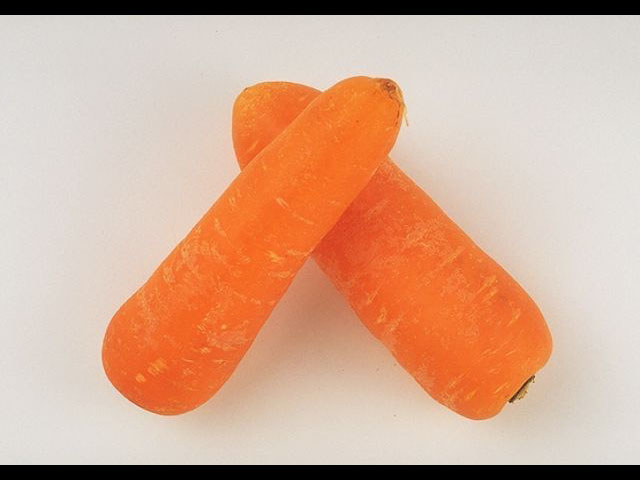
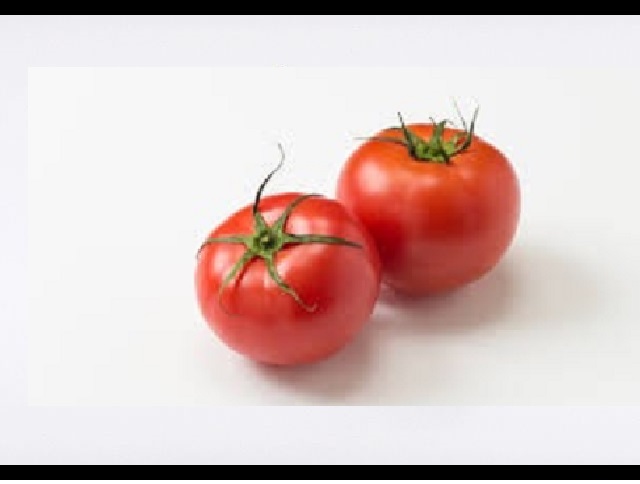
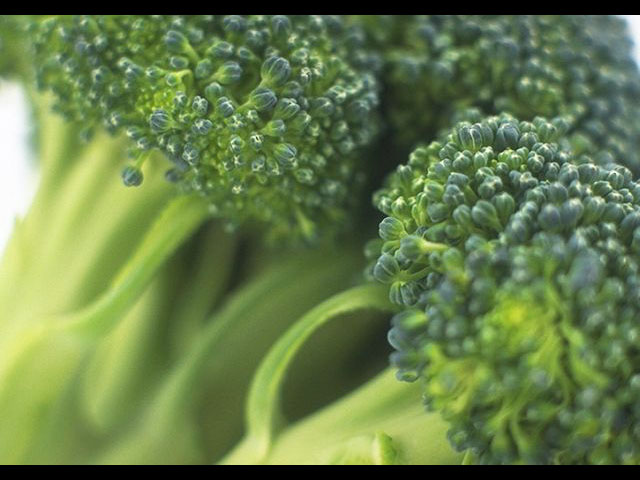
例示:<figure class="imgLeft">を横に続けて3つ並べる
<!--begin コラム-->
<div class="column">
<figure class="imgLeft">
<img src="images/page1-1.jpg" width="200" alt="画像説明" >
</figure>
<figCaption>「具満タン」CD版より利用</figCaption>
<figure class="imgLeft">
<img src="images/page1-2.jpg" width="200" alt="画像説明" >
</figure>
<figCaption>「具満タン」CD版より利用</figCaption>
<figure class="imgLeft">
<img src="images/page1-3.jpg" width="200" alt="画像説明" >
</figure>
<figCaption>「具満タン」CD版より利用</figCaption>
<p style="clear:both"></p>
</div>
<!--end コラム-->最後の行に赤字の一行 <p style="clear:both"></p> を必ず加えて下さい。これを加えないと、下に文字があった場合、右側に回り込んでしまいますので注意下さい。
ブラウザ上の表示は次のようになります。

「具満タン」CD版より利用 
「具満タン」CD版より利用 
「具満タン」CD版より利用 (2)一つのコラムに複数個の画像と説明を加えたい場合:
これは、よくある要望です。答えは簡単で、以下のように、青字の部分(これが写真と記事の本体の記述部分)をコピーして、複製するだけでいいのです。このとき、写真を右側に表示したければ、class="imgLeft"を、class="imgRight" に書き換えるだけです。
このとき、2つの記事の間に、必ず <p style="clear:both"></p> を挿入してください。そうでないと全体のデザインがおかしくなってしまいます。
<!--begin コラム-->
<div class="column">
<figure class="imgLeft">
<img src="images/page1-1.jpg" width="200" alt="画像説明" >
<figCaption>「具満タン」CD版より利用</figCaption></figure>
<p>
ここには、記事1を書く
・
・ ・ ・ ・
</p>
<p style="clear:both"></p>
<div class="column">
<figure class="imgRight>
<img src="images/page1-1.jpg" width="200" alt="画像説明" >
<figCaption>「具満タン」CD版より利用</figCaption></figure>
<p>
ここには、記事2を書く
・
・ ・ ・ ・
</p>
<!--end コラム-->

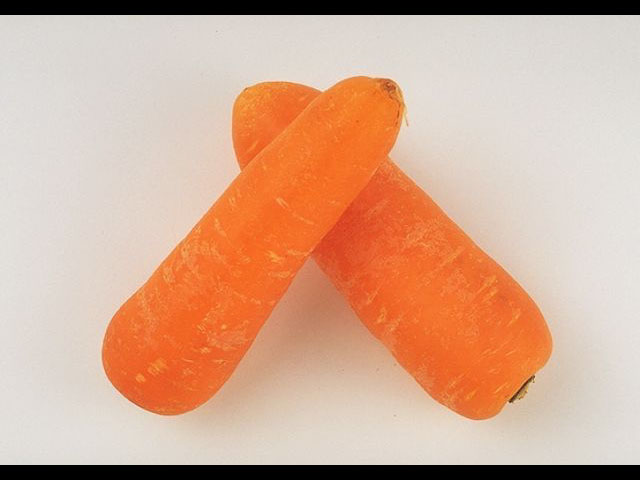
「具満タン」CD版より利用 ここには、記事1を書く
・
・
・
・
・

「具満タン」CD版より利用 ここには、記事2を書く
・
・
・
・
・
この変更については、第1回「写真サイズや位置の変更」もあわせて確認下さい。
図や表を加える
解説に図や表を加えるとよりわかりやすくなる場合があります。表については<table>というタグがあり、複雑な表現ができますが、構造が込み入っているので、HTMLで記述することは初心者にはお勧めできません。
簡単な方法は、図や表を別のソフト(例えばエクセルなど)で作成し、ディスプレイの画面をキャプチャーして画像化し、写真と同様に扱うことです。Windowsでは、snippingToolという画面の任意の場所を画像(png)ファイルに切り取る基本ソフト(スクリーンショットといいます)があるので、それを使って表やグラフを画像化するといいでしょう。
画像化された表やグラフは、縮小したりトリミングしたりした後、名前を付けて保存し、写真と同じように
<figure class="imgLeft">
<img src="images/xxx.png" width="200" alt="画像説明" >
</figure>で表示します。画像編集の方法は、第2回「写真縮小のアプリ」を確認下さい。
動画の表示
<video>タグを使用すると、動画が簡単にWebぺージで表示できるようになったことをご存知でしょうか。写真の場合は、以下のように<img>タグで示しますが、
<img src="images/page1.jpg" width="400" alt="画像説明" >これを新しく<video>タグに書き直すだけです。
例えば、写真(page1.jpg) の部分を(movie1.mp4)に入れかえる場合は、以下のようになります。
<video src="images/movie1.mp4" width="400" controls>
</video>ただし、いくつかの要件があります。まず、
1)動画は初心者でも扱いやすく、汎用性のある.mp4形式で用意すること。
(別の形式の動画を.mp4形式に変換するツールやサービスが無償で利用できます)
2)動画のサイズやファイル容量をできるだけ小さくすること。
3)指定のフォルダ(ここではimages)に名前を付けて(例 movie1.mp4)保存すること。
です。
<video>タグでは、いろいろな指示ができますが、とりあえずは、上記のように 横幅(width)は、400px程度としておき、あとは controls></video>と続けてください。画面に映像のはじめの場面が静止画で表示され、コントロールバーをクリックすると、動画が再生されます。スマホなどで映像を取り、簡単な編集をして作品に組み込むと、魅力的な作品に仕上がるでしょう。
動画を左側に表示させる場合
<figure class="imgLeft">
<video src="images/movie-kame.mp4" width="240" controls>
</video></figure>
<p>
ここには、解説を書く
・
・ ・
</p>
ここには、解説を書く
・
・
・

